


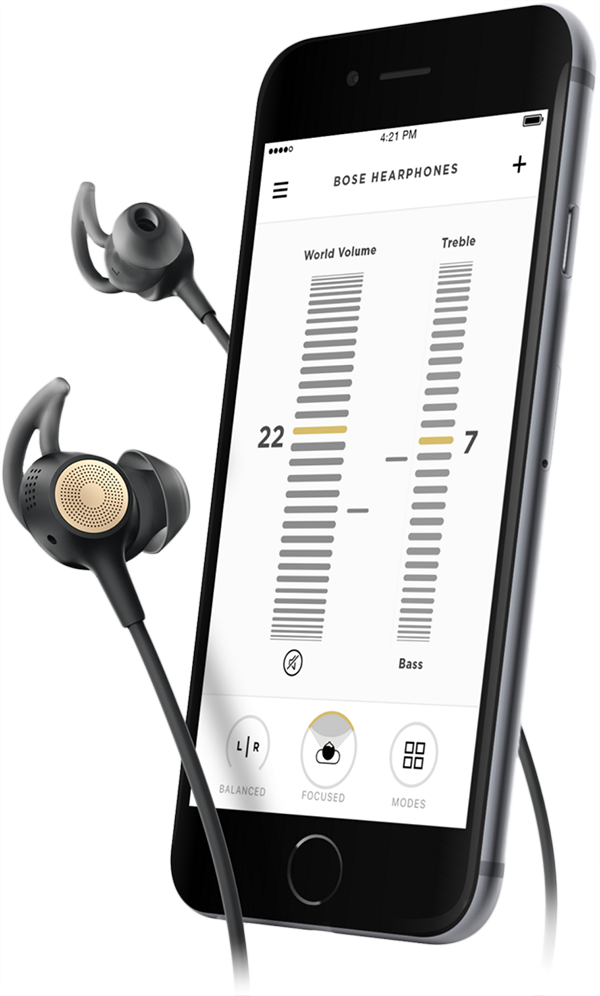
Their V1 product – Hearphones – are a modified version of their existing QC-30 noise-cancelling headphones. A few basic hearing controls were then mapped unintuitively to the existing hardware buttons. Users relied heavily on the mobile app to keep pace with the conversations and environments around them.
The purpose of the product is to help people re-connect socially – by helping them engage in conversation. Fiddling with a smartphone clearly wasn't helping users move toward this goal.

We examined the everyday scenarios that users might encounter, and the social and environmental implications of each.
We grouped these into 4 primary use contexts. Work and Social contexts were highest priority to users, and where they were facing the greatest challenges.
We identified key “Interaction Zones” suited to the specific physical and social characteristics of each use context.
We then imagined how digital and physical layers might work together to enable the kinds of interactions appropriate to the social setting and environment.
We interviewed users to understand the mental models they formed of how the features could be used to achieve desired outcomes. Ultimately, most failed to achieve an understanding that could be effectively applied to different situations.
We prototyped concepts demonstrating a more intuitive conceptual model that would transfer well to simple on-device control.


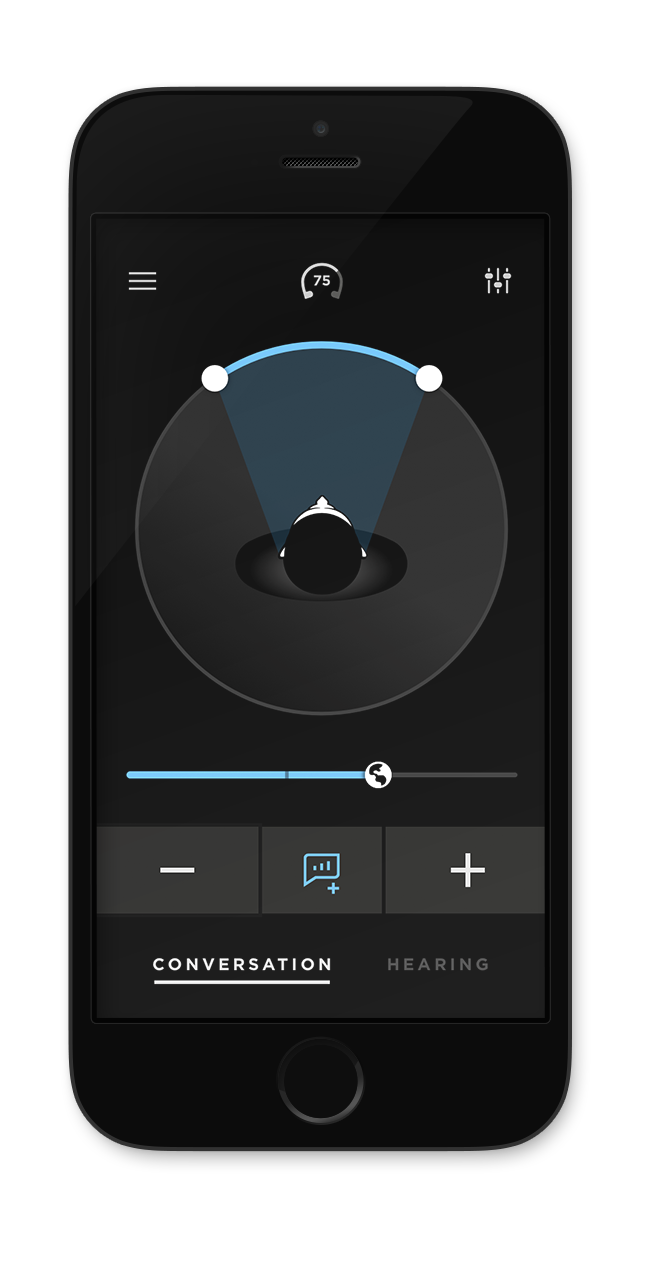
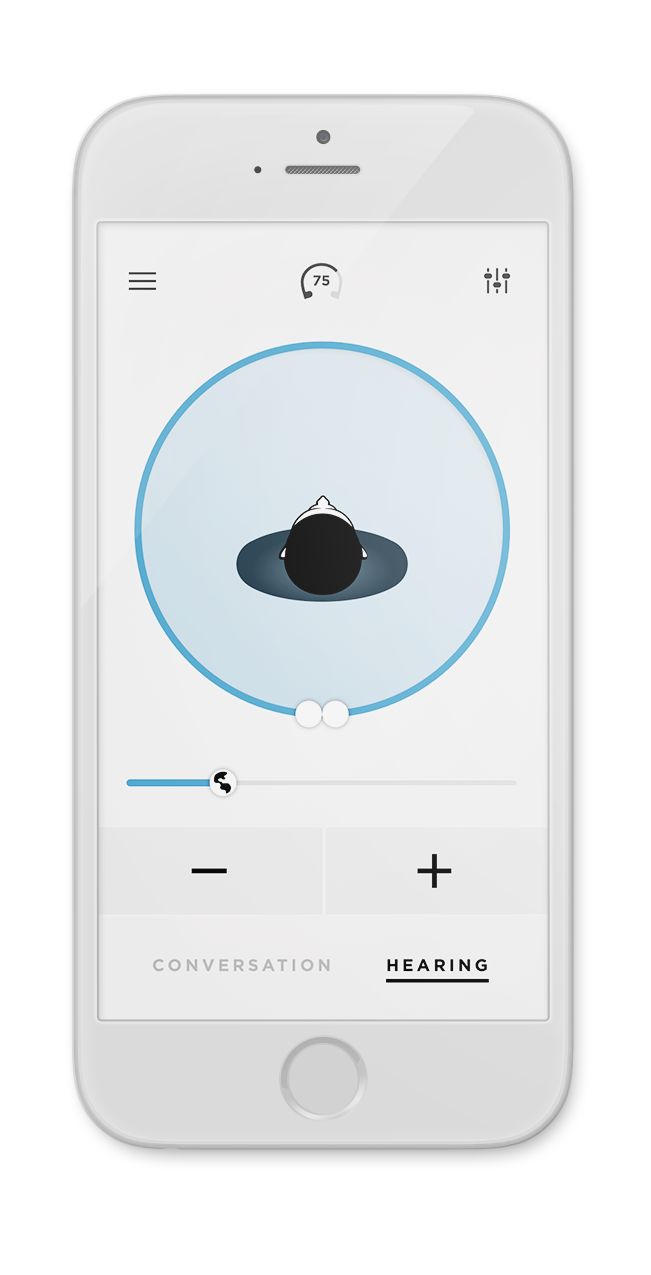
We mapped functionality to user activities – focused or group conversation, general hearing, music, or phone call.
The key was what we called the "Bubble-Pop" – from any other activity, double-tapping an earbud would switch to default conversation settings. By focusing on what the users were doing – rather than individual parameters – we had a more intuitive model and useful on-device control.
Development of the next-gen product was well underway when we began this project – a wraparound design with a slimmer profile, but with ample room for a few buttons.
However, the next product on the roadmap was a set of extremely small wireless earbuds. No amount of simplifying the model or streamlining interactions was going to allow for meaningful on-device control beyond a few key functions.
One possible solution was another roadmap product – a physical remote – originally conceived for older users without smartphones.
Our earlier work defining discreet interaction in context and optimal Interaction Zones clearly pointed to tactile interactions that happened where the hands naturally were – in pockets, on tables or laps, in handbags. A compact remote seemed a perfect match to meet these needs.
Jewelry, clip-ons, pens, and pocket fodder such as key fobs and phones served as inspiration for form concepts.

Due to their small size, we saw potential for users to have difficulty maintaining grip and properly orienting the buds in the ear. To alleviate this, our goal was to present the buds in the case in such a way as to afford a grip that naturally oriented them correctly when raised to the ear.
We also noticed that many competitive cases were difficult to open and grip with one hand while donning each earbud. We didn’t want our users to have to struggle or set the case down. Rather, the buds should be quickly accessible when needed.

After refining our concepts and incorporating interaction details, we developed a "day-in-the-life" vignette to walk the executive team at Bose through daily interaction with the device from the perspective of a typical user.
This helped the team connect our design decisions and visualize the impact on day-to-day use, and create a compelling narrative that the Bose team could use to communicate both internally and externally. Ultimately, Bose used parts of the presentation to introduce the product line at CES.
“The presentation was absolutely beautiful – it set a new bar for assets, and story-telling. You made a huge, lasting impression on what that work was all about, and the breadth and depth of it.”
Need help with your next project?